티스토리 뷰
서울시 공공 와이파이 서비스 정보를 이용하여 파싱하는 방법에 대해 작성하고자 한다.
우선 서울시 공공 와이파이 서비스 정보를 가져오기 위해서는 서울시 열린데이터 광장에 들어가서 KEY 를 먼저 발급 받아야한다.


발급 받은 api 를 어떻게 사용해야하는지 나와있다.
이것을 참고해서 보면 api 를 통해서 데이터는 xml, json 형태로 받을 수 있다는 것을 알 수있다.
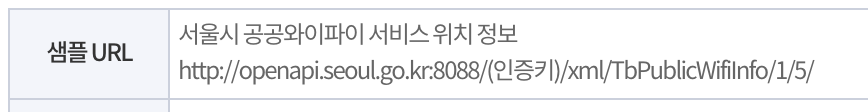
json 형태로 받기 위해서는 샘플 url 에서 (인증키)/json 으로 수정하여 사용하면 된다.
참고로 파싱하는 과정은 인텔리제이를 통하여 진행하였다.
json 파싱하기 위해서는 우선 json 라이브러리를 다운 받아야한다. 다운 받은 라이브러리를 프로젝트에 추가해주면 된다.
Google Code Archive - Long-term storage for Google Code Project Hosting.
code.google.com
키와 Json 라이브러리를 추가를 해줬다면 이제 코드를 작성하자.
Api 를 사용하기 위에서 봤던 샘플 url 처럼 형태를 만들어 줘야한다.
String baseUrl = "http://openapi.seoul.go.kr:8088/" + KEY + "/" +
"json/TbPublicWifiInfo/";
baseUrl = baseUrl + start + "/" + end + "/";
여기서 Key 는 발급 받은 인증키를 의미하고, start 는 시작하는 첫 페이지의 번호, end 는 끝 지점을 써주면 된다.
참고로 한번에 받을 수 있는 최대 데이터는 1000개 이하이다.
아래 전체 코드에서 보면 전체 데이터의 수를 받아서 연산하는 과정이 추가 되어 있다.
이것은 전체 데이터를 가져오기 위함이다.
일부분 데이터를 가져오고 싶으면 start, end 의 숫자만 조정하면 된다.
URL url = null;
HttpURLConnection con= null;
JSONObject result = null;
StringBuilder sb = new StringBuilder();
Json 형태로 받아올 변수들도 지정해준다.
try {
url = new URL(baseUrl);
con = (HttpURLConnection) url.openConnection();
con.setRequestMethod("GET");
con.setRequestProperty("Content-type", "application/json");
con.setDoOutput(true);
BufferedReader br = new BufferedReader(new InputStreamReader(con.getInputStream(), "UTF-8"));
while(br.ready()) {
sb.append(br.readLine());
}
con.disconnect();
}catch(Exception e) {
e.printStackTrace();
}
여기서는 api 를 통해서 값을 가져오는 코드이다.
가져온 값들은 sb 에 모두 저장이 된다.
result = (JSONObject) new JSONParser().parse(sb.toString());
sb를 JSONObject 으로 변환하여 저장한다.
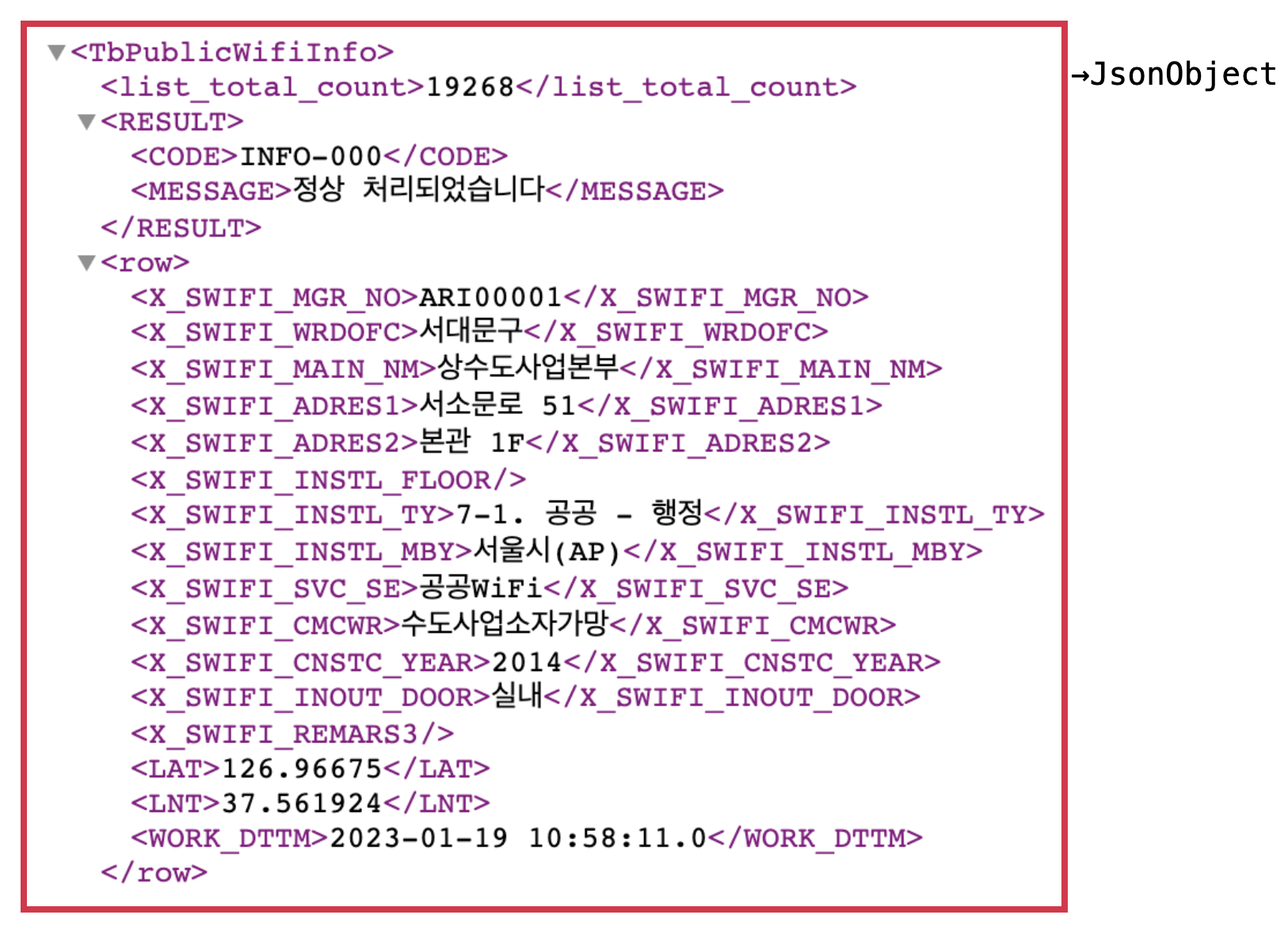
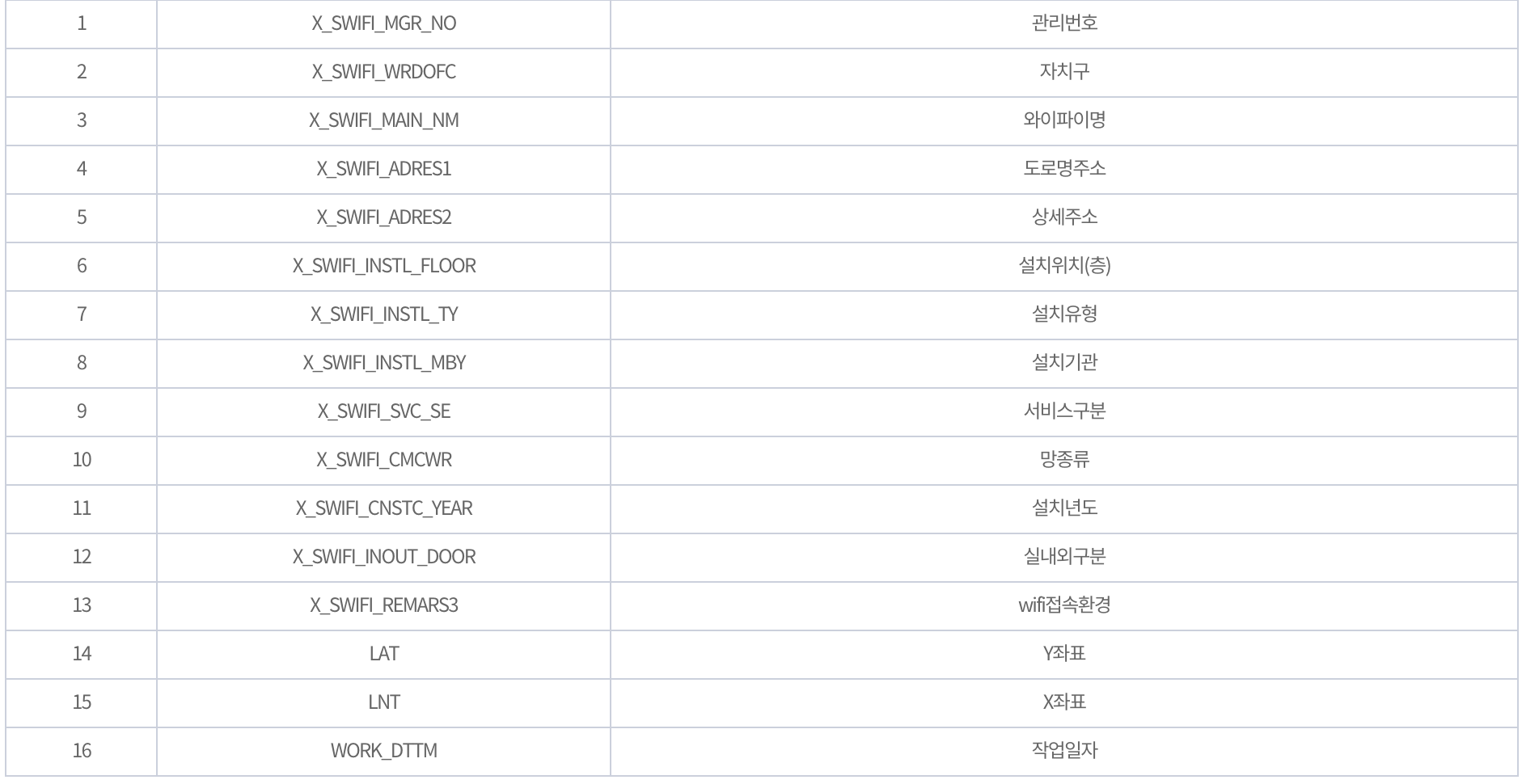
데이터를 가져오기 전에 먼저 데이터를 가져온 형태에 대해 알아두면 이해가 쉽다.

JSONObject data = (JSONObject) result.get("TbPublicWifiInfo");
get("TbPublicWifiInfo") 을 하면 TbPublicWifiInfo 을 찾아 여기 있는 데이터를 전부 JsonObject 형태로 가져오게 된다.

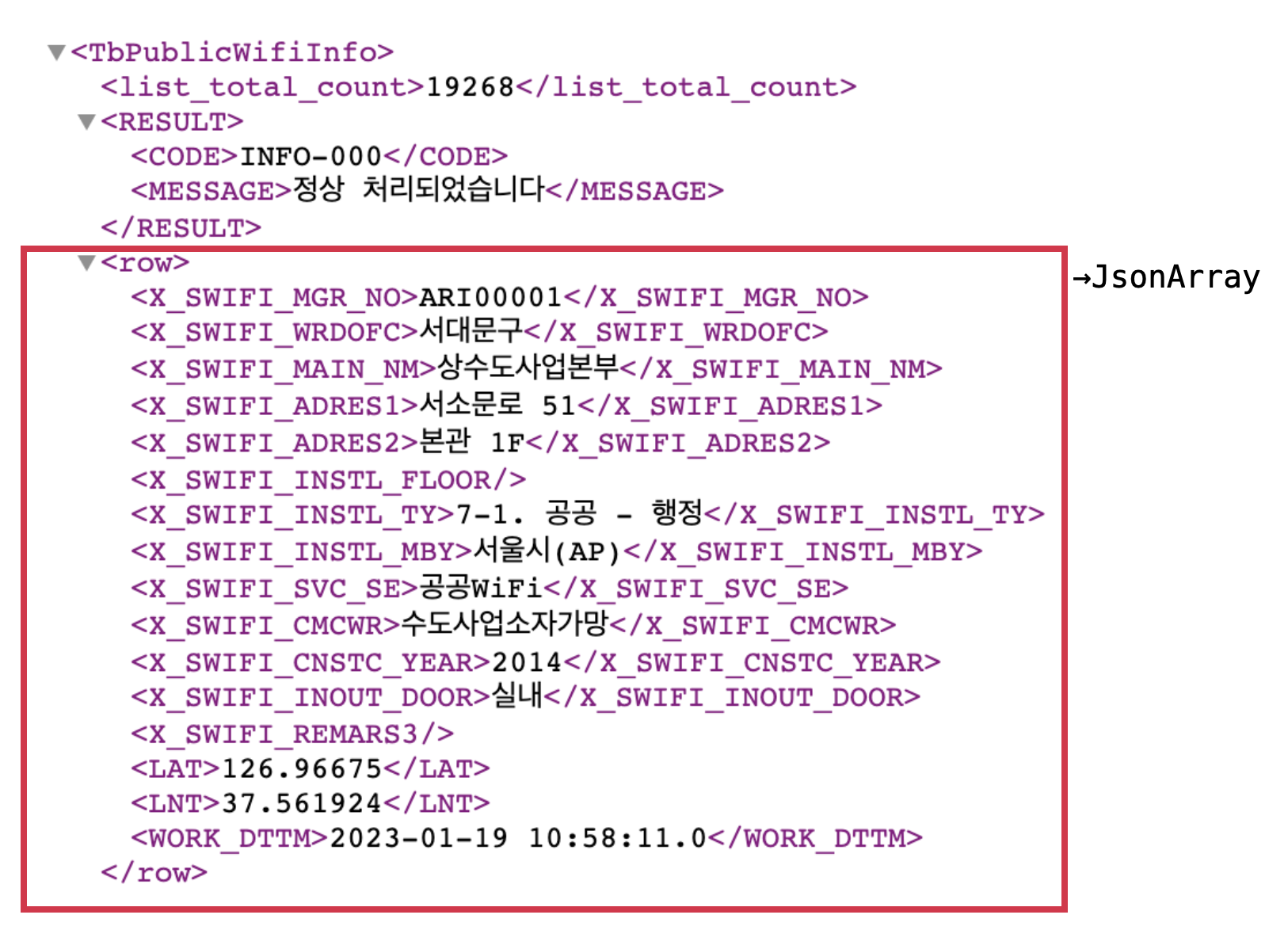
JSONArray array = (JSONArray) data.get("row");
api 를 뜯어 보면 가져오려는 필요한 정보는 모두 row 안에 있다.
row 가 요청한 데이터의 수만큼 존재한다. 이것을 전부 가져오기 위해서는 JsonArray 형태로 가져올 수있다.
tmp = (JSONObject) array.get(i);
이것을 하게 되면 배열의 i 번째 데이터를 다시 JSONObject 형태로 받아와 원하는 데이터에 접근 할 수 있다.

각각의 데이터에 접근 하기 위해서는 tmp.get("X_SWIFI_MGR_NO") 을 이용하면 된다.
전체 코드
'Coding > Spring & Project' 카테고리의 다른 글
| [SPRING] 음료 주문 api 프로젝트 - 2 (기술 회고) (0) | 2023.03.28 |
|---|---|
| [SPRING] 음료 주문 api 프로젝트 - 1 (프로젝트 소개) (0) | 2023.03.28 |
| Rest template 이용하여 google map place api 이용하기 (0) | 2023.03.28 |
| Docker 에 mysql 설치 후 workbench 연결 오류!? (2) | 2023.03.13 |
| 인텔리제이에서 웹 어플리케이션 프로젝트 생성하기 (0) | 2023.01.19 |
- Total
- Today
- Yesterday
- 코테준비
- 코테공부
- 백엔드 개발자
- 기술 면접 준비
- 제로베이스 백준 장학금
- 코테 준비
- 코딩테스트
- 개발자 취준
- 백엔드 개발자 기술 면접 준비
- 취업 준비
- 프로그래머스
- 알고리즘 공부
- 프로그래머스 자바
- 개발자 취업 준비
- 코딩테스트 공부
- 취업준비
- java
- 알고리즘
- 제로베이스 백엔드 스쿨
- 알고리즘공부
- 자바
- 프로그래머스 카카오
- 백엔드 개발자 취업 준비
- 자바공부
- 코딩테스트 준비
- 취준
- 개발자 면접 준비
- 백준
- 주니어 개발자 취업 준비
- 코딩테스트공부
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |